寝起きのオオカミ臭が年々酷い僕です。
今回はGIMPに取り込んだイラスト(線画)に、「塗りつぶし」の"パターン"を使ってスクリーントーンを貼る方法を一つ紹介する。
塗りつぶしに追加するトーン(ドット)素材を準備する
WEB用無料素材 | デジタルトーンスタジオ
漫画(イラスト)に必要不可欠なスクリーントーンをGIMPで使う場合、パターンを自作するか無料素材を利用するかの二択になるだろう。
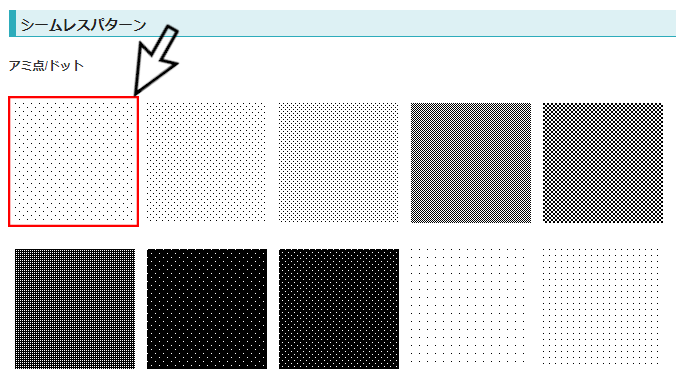
今回はこちらのサイト(デジタルトーンスタジオ)の無料素材をGIMPで利用する方法を解説してみる。
無料配布されているトーン素材をコピー(右クリックから保存)して、GIMPに貼り付けてみる。

こちらは120×120ピクセルの画像だが、初期状態では背景が白であることがわかる。
トーンは重ねて使う場合もあるので、背景を透過処理しておく。
メニューの【色】より”色を透明度に”を選択する。
デフォルトで白を透過する設定になっているので、そのままOKを押せばいい。
※レイヤーモードを利用すれば、白背景のままでも重ねて使える。
GIMPの塗りつぶしにパターン素材を追加する
背景を透過したトーン画像(jpg・png)をパターンとして登録する場合、ひとまずGIMP独自の「.pat」という拡張子に変換して保存する必要がある。
やり方は、【ファイル】より”名前をつけてエクスポート”を選択する。
このときファイル名を、「dot-tone-1.pat」など分かりやすい名前にしてデスクトップやピクチャに保存する。
次に、「dot-tone-1.pat」を以下の場所に移動する。
【C:\Users\user\AppData\Roaming\GIMP\2.10\patterns】
GIMPのインストール環境によっては、上記とは異なる場所に”patterns”フォルダがあるかもしれない。
移動が済んだらGIMPを再起動する。
イラストに追加したトーンを貼ってみる

ちょっとこの画像では分かりづらいが、「塗りつぶし」のパターンにドット素材が5~6種類登録されているのがわかる。
さっそくオオカミのサンプルイラストにスクリーントーンを貼ってみる。
線画の下に透明なレイヤー(トーン用)を追加したら、大雑把に選択範囲を作成しパターンで塗りつぶす。
必要ない部分は【消しゴム】で消すことが出来る。

トーンが薄い場合は、トーンレイヤーを複製し少しずらして重ねることでドットの密度を調整してみよう。また消しゴムの不透明度を調整してトーンを削ればグラデーションをつけることも可能だ。
GIMPは線画にはやや不向きだが、イラストの着色や漫画原稿の仕上げ作業においては相当便利な機能を備えている。
今回はパターンにドット素材を追加したけど、ブラシに追加する方法もあったりする。
そちらの方法は機会があればいつか記事にしたいと思う。
いや~GIMPって、ホントいいもんですね~。
(バイナラ、バイナラ)